Element
- absolutize
- addClassName
- addMethods
- adjacent
- ancestors
- childElements
- classNames
- cleanWhitespace
- clonePosition
- cumulativeOffset
- cumulativeScrollOffset
- descendantOf
- descendants
- down
- empty
- extend
- fire
- firstDescendant
- getDimensions
- getElementsByClassName
- getElementsBySelector
- getHeight
- getOffsetParent
- getStyle
- getWidth
- hasClassName
- hide
- identify
- immediateDescendants
- insert
- inspect
- makeClipping
- makePositioned
- match
- next
- nextSiblings
- observe
- positionedOffset
- previous
- previousSiblings
- readAttribute
- recursivelyCollect
- relativize
- remove
- removeClassName
- replace
- scrollTo
- select
- setOpacity
- setStyle
- show
- siblings
- stopObserving
- toggle
- toggleClassName
- undoClipping
- undoPositioned
- up
- update
- viewportOffset
- visible
- wrap
- writeAttribute
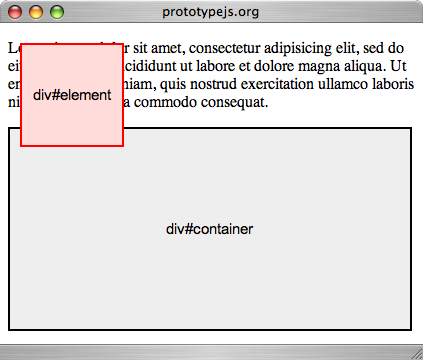
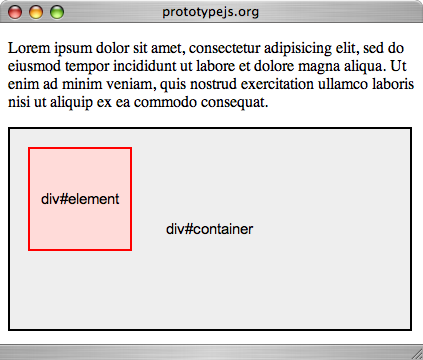
undoPositioned
undoPositioned(element) -> HTMLElementSets element back to the state it was before Element.makePositioned was applied to it. Returns element.
element's absolutely positioned children will now have their positions set relatively to element's nearest ancestor with a CSS position of 'absolute', 'relative' or 'fixed'.
Example
<p>lorem […]</p>
<div id="container">
<div id="element" style="position: absolute; top: 20px; left: 20px;"></div>
</div>
$('container').makePositioned();
// -> HTMLElement

To return to the orginal layout, use Element.undoPositioned;
$('container').undoPositioned();
// -> HTMLElement