Element
- absolutize
- addClassName
- addMethods
- adjacent
- ancestors
- childElements
- classNames
- cleanWhitespace
- clonePosition
- cumulativeOffset
- cumulativeScrollOffset
- descendantOf
- descendants
- down
- empty
- extend
- fire
- firstDescendant
- getDimensions
- getElementsByClassName
- getElementsBySelector
- getHeight
- getOffsetParent
- getStyle
- getWidth
- hasClassName
- hide
- identify
- immediateDescendants
- insert
- inspect
- makeClipping
- makePositioned
- match
- next
- nextSiblings
- observe
- positionedOffset
- previous
- previousSiblings
- readAttribute
- recursivelyCollect
- relativize
- remove
- removeClassName
- replace
- scrollTo
- select
- setOpacity
- setStyle
- show
- siblings
- stopObserving
- toggle
- toggleClassName
- undoClipping
- undoPositioned
- up
- update
- viewportOffset
- visible
- wrap
- writeAttribute
makePositioned
makePositioned(element) -> HTMLElementAllows for the easy creation of CSS containing block by setting element's CSS position to 'relative' if its initial position is either 'static' or undefined. Returns element.
To revert back to element's original CSS position, use Element.undoPositioned.
Example
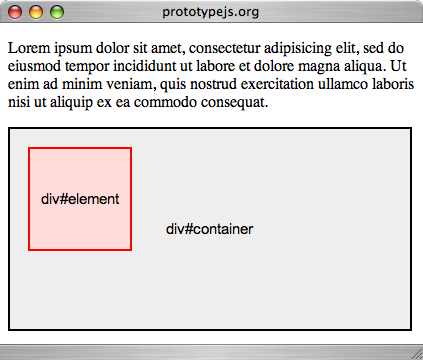
Consider the following case:
<p>lorem […]</p>
<div id="container">
<div id="element" style="position: absolute; top: 20px; left: 20px;"></div>
</div>

To position div#element relatively to it's parent element:
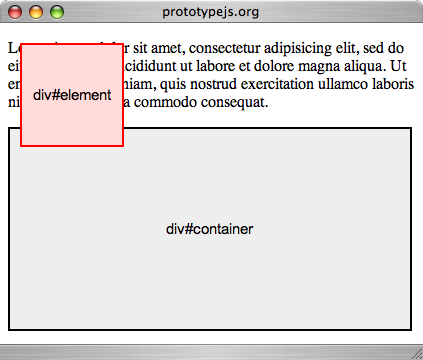
$('container').makePositioned();
// -> HTMLElement
Which yields the expected layout: