Hot on the heels of last week’s interview with Sergio Pereira, we were lucky enough to catch up with Amy Hoy. Amy defines herself as a informally educated designer-turned-interface-developer who also programs (and writes, and speaks, and takes pretty pictures). She’s also the co-creator of Twistori.
Amy, you’ve been involved in both the Prototype/script.aculo.us and Ruby on Rails communities since their inception. What was your background? What brought you there?
Amy Hoy: I admit it — I was a professional PHP developer. I started out doing freelance design as a teenager but got tired of relying on other people to do the implementation (and quickly realized the lack of respect towards design in general). I’d dabbled in programming since a kid, but PHP was the first language I’d learned fully. I think it was a good start because it required so little to begin and see immediate results.
I had found out about Basecamp from a designer’s community I was part of, waaay back when it was in beta testing. It really stood out in my mind. Later, somebody else posted about this thing they used to build Basecamp, so of course I was intrigued.
I went to the old Ruby on Rails site (back around version 0.7), saw the code samples and fell head over heels. The sparse code really appealed to my designer’s nature and I was sure it would be a big hit with other people too. I’d been doing PHP long enough by that time that I was feeling the pain, and Ruby looked like an amazing solution to that pain.
Somebody felt my pain! And it was awesome. I feel like this could be a meaty episode of Dr. Phil.
Script.aculo.us I learned about through Rails, and naturally it appealed to me because of all the visual possibilities.
Although you’re not teaching JavaScript per se, you’ve always been inclined in facilitating the learning process, whether it be through your blog, presentations or cheat-sheets. What’s with that?
AH: I like to teach in general. I’d say the percentage of “educational” content on my blog hovers around the 80-85% mark. I’ve had a number of teachers who changed my life, but none of them were what you’d traditionally call teachers — they were authors, mentors, speakers, and so on. I really enjoy being able to do that for other people, and I definitely get off on the intellectual challenge of figuring out the best methods to get my readers/attendees to that “aha!” moment.
And Javascript, well. JavaScript is a really painful subject to learn from scratch.
Most of the online articles and books either focus on a poor choice of topics (or simply embody bad practices), or leave you hanging by not explaining the whole language, the DOM, events, etc. Or they’re purely references and leave it to you to piece together the whole picture. Or the window they give you into the subject is so narrow as to be useless.
Me, I got dropped suddenly into the JavaScript world in order to build something I’d designed at a former employer. I started knowing almost nothing (and all of it bad). This was back before Prototype had any documentation. I learned a lot reading the tests but it was slow going.
While the whole experience was ultimately exhilarating, the lack of good learning sources meant it was also hair-tearingly frustrating. So I set out to make some.
I can say from experience that it takes a lot of hard work and analysis to create a truly great tech education resource. And traditional book publishers don’t pay well for the effort, either. It’s not at all surprising that there’s no One True Source.
But… my script.aculo.us cheat sheet has been downloaded over 500,000 times. Clearly I’m not the only one who sees a problem.
In the same vein, you’ve teamed-up with Thomas Fuchs (creator of script.aculo.us and Prototype Core committer) to write an ebook on JavaScript “basics”.
AH: Yeah. I wouldn’t call it “basics,” but we are writing about JavaScript: The Language not just JavaScript: Here’s How You Use This Framework. Real, pure JS language skills are very hard to come by these days and that is one of the areas where existing books, etc., really fall down. A lot of people find themselves hamstrung because they’ve started using some framework or toolkit, and when they need to work around it, they realize they don’t know enough JavaScript to do so. (Sound familiar, Ruby/Rails people?)
We’re working on the mini-book now. It should be out sometime in August, and weigh in at around 50-70 pages. It’s well-designed with every page laid out by hand… we want it to be something you really enjoy reading, not just another tech book.
If people do like it, we’ll continue the series: the DOM, effects, compatibility, the works.

There’s a real hunger for this kind of content, I think. My JavaScript Boot Camp tutorial (3 hours) at OSCON a couple summers ago was completely packed. The premise was basically “you’re using the frameworks and the libraries, don’t you think you should understand the language?”. Only Dave Thomas’ Ruby tutorial had more people. I was definitely not “a name” at that point and I was just a little bit surprised.
And last year, I did a shorter talk on Object#prototype and Prototype, and that was very well-attended too.
So the need was there two years ago and I’m convinced that it’s still here.
You recently mentioned finding API docs “almost universally frustrating”, and looking into new, somewhat self-reflexive solutions for documentation. Can you elaborate?
AH: Without turning this into a whinefest? Certainly!
Having great API docs is one of the best ways that people can promote the usage of their open source projects. I, for one, use the prototypejs.org site constantly when working in JavaScript.
But API docs are best for people who are in a final-ish stage of the learning cycle. They’re most useful when you already know what you’re looking for. They’re not for getting started, even if they have a couple pages about getting started. And they lack immediacy. They are, by nature, reference documents.
So, given those arguments… how could we make something better? I’d been thinking about this a lot and one night over a couple of beers in Vienna, Thomas and I came up with explain().
It’s still under development, but the basic idea is that you’ll be able to call the explain() function on any Script.aculo.us effect and it will pop up a floating DIV right there with information on how to use the method, its options, etc., even examples. This way you can get your information fix immediately while programming, without having to lose your focus navigating the API docs or the wiki. And, as far as I know, it’s something that hasn’t been done before.
This of course will be an add-on for development, not something that would be deployed in the standard package.
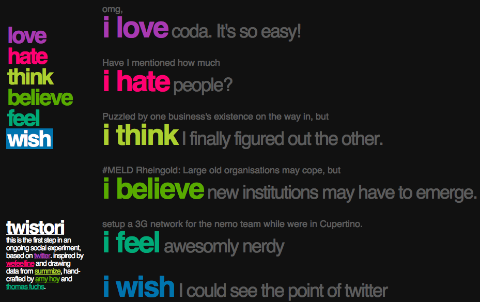
You also seem to practice thinking outside the box in your own work. Twistori, which you’ve just released in collaboration with Thomas Fuchs, is a great example of that. Other than being immediately distinguishable by its stunning looks, it’s not your average mash-up.
AH: Thanks.
We’ve both been doing a lot of intranet and corporate software and the morning I decided I had to ship something, I think we were both about to pop with creative frustration.
Twistori is different from most mashups because it takes the Twitter data and extracts meaning from it. Not technical meaning, not data, but human, emotional meaning that we can connect to. When you’re reading this stream of hopes, loves, hates, thoughts, etc., it’s kind of hypnotizing because it’s a bit like voyeurism, and a bit like PostSecret, and a lot like the normal, everyday cacophony of life.

Every choice in the design is intentional—the flow, the colors, the way the messages are formatted, the anonymity, and the lack of ability to “scroll back” when a message has gone by. This all contributes to the effect of what one person called “the river of humanity.”
Since I woke up one morning with the intense desire to build it that day, it is necessarily very sparse. I made it a challenge to have no graphics. I did the design, he breathed life into it; it was a perfect collaboration. Thomas and I put maybe a total of 8 hours into it before we launched it — with a single tweet each. Then it exploded!
I knew people would love it, but I wasn’t expecting it to explode the way it has with just two tweets. I expected to have to do a little more work promoting it than that! And we were planning to do revisions before the “big debut,” too. But that’s how it goes.
I think the biggest lesson there is that humans don’t really change with technology. We still seek connections, and we are still voyeuristic and interested in other people, and if you can make design decisions with that in mind, people will be affected by your work.
Anything else you'd like to add?
AH: I like to dabble. A lot. In everything! I like to figure out where the pain’s coming from and try to fix it, and surprisingly, it tends to work out.
Also: JavaScript is really going places. Even though the Ajax buzz has worn off and the business magazine writers are now bored, JavaScript web dev is far from static. It’s still very much the wild west, even if it doesn’t seem like it to those of us who’ve been in this thing for the past few years (or longer).
Lots of really unbelievable things are coming out now (like John Resig’s processing.js and script.aculo.us 2.0) and it’s not likely to stop any time soon. Things are going to get even better. I’m really excited to be a part of it.